Flexible Dates Search
Priceline is an online travel company best known for its Name Your Own Price®, which allows customers to bid on hotels, flights, and rental cars at a lower price.
Role
iOS Designer
UX Deliverables
User flows, Wireframes, User testing, Visual designs
Problem
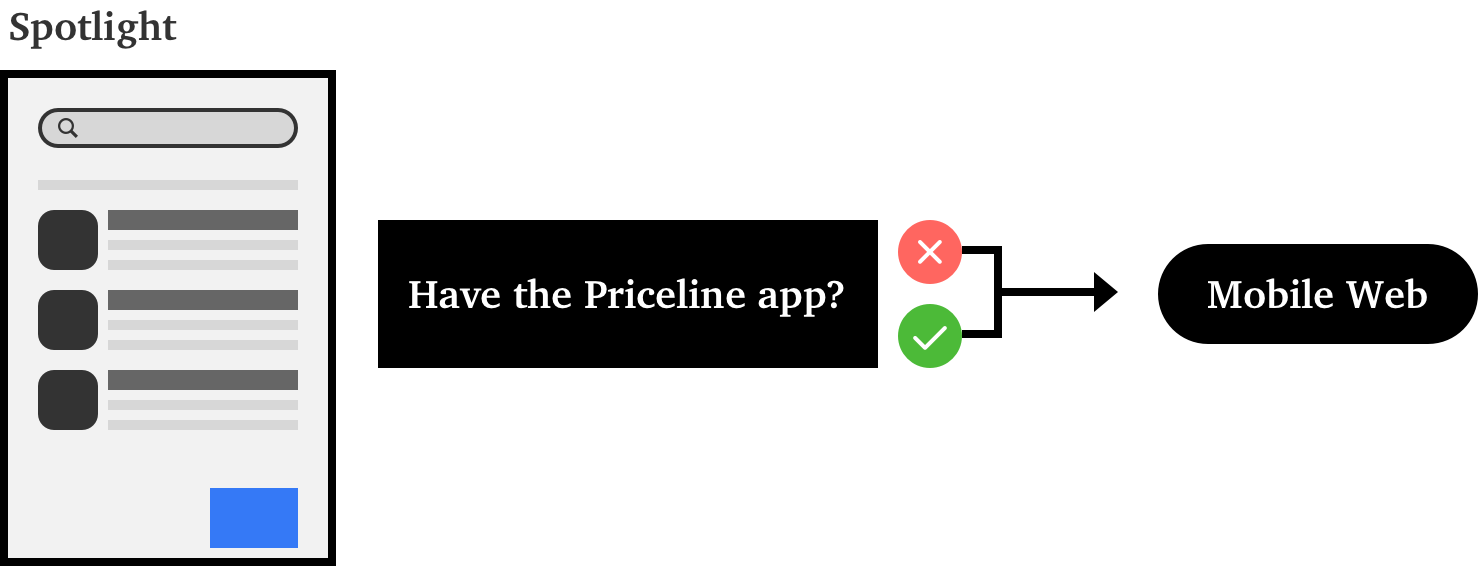
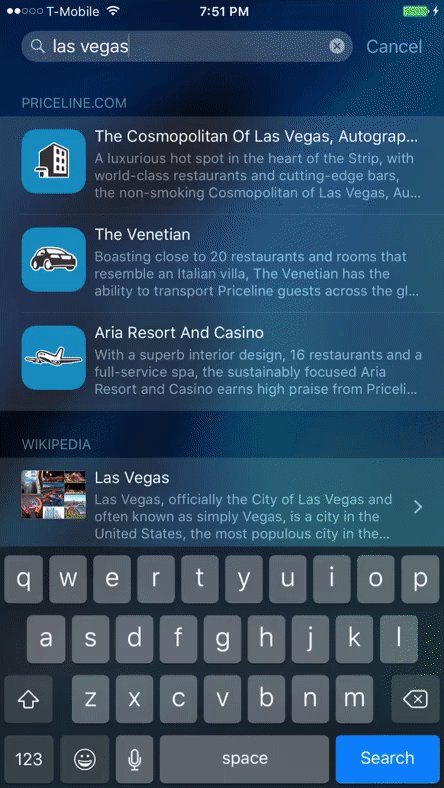
After tapping on a hotel deal in Apple's built-in search system, we were not deep linking users with the Priceline app to the native details screen.
Goals
- Streamline the booking experience for the existing customers by implementing the deep linking feature.
- Increase the iOS hotel booking conversion.
Pain Points

Phase 1
Goals
- Reduce the number of steps to book a hotel
- Increase the app download rate
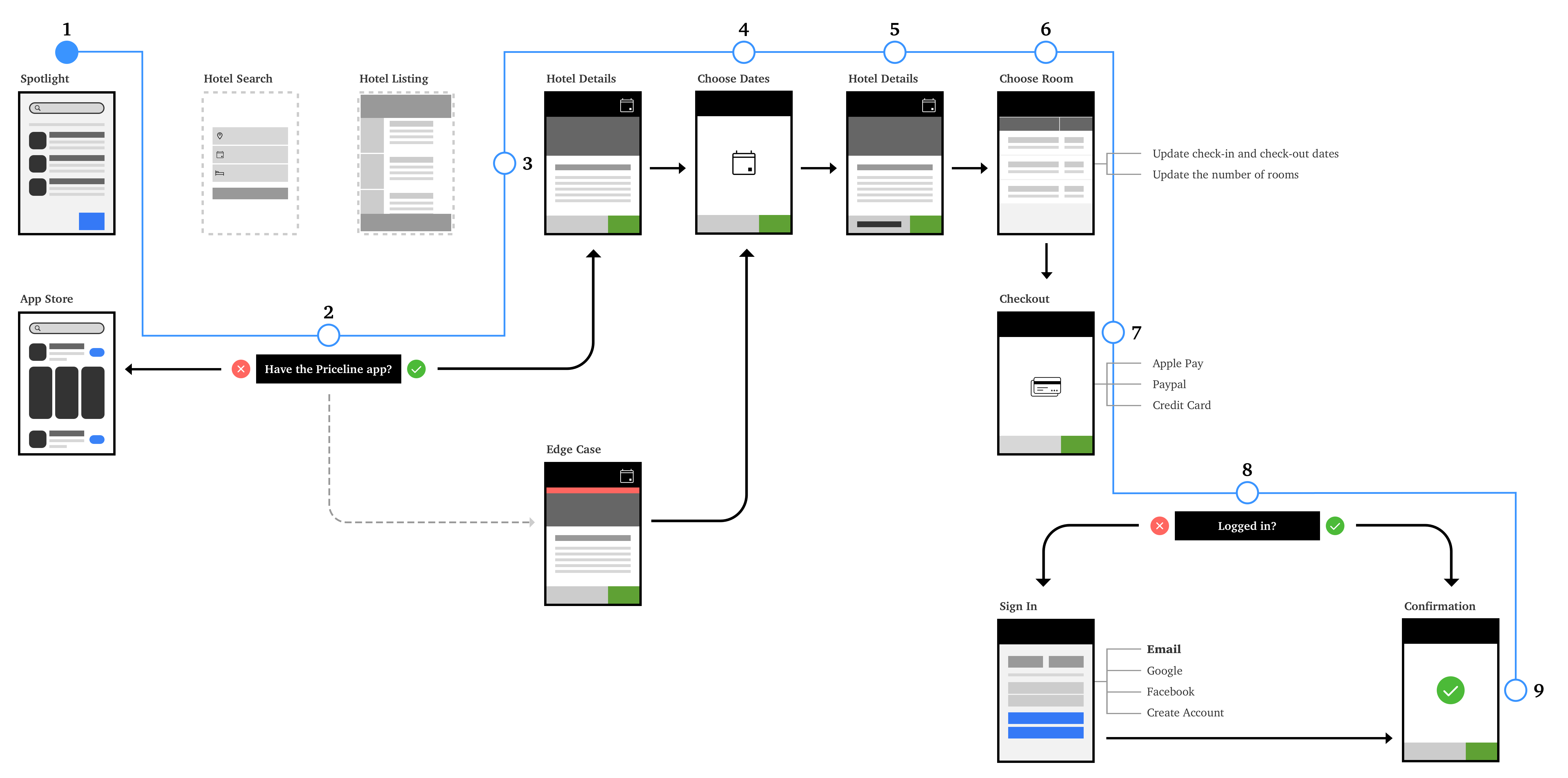
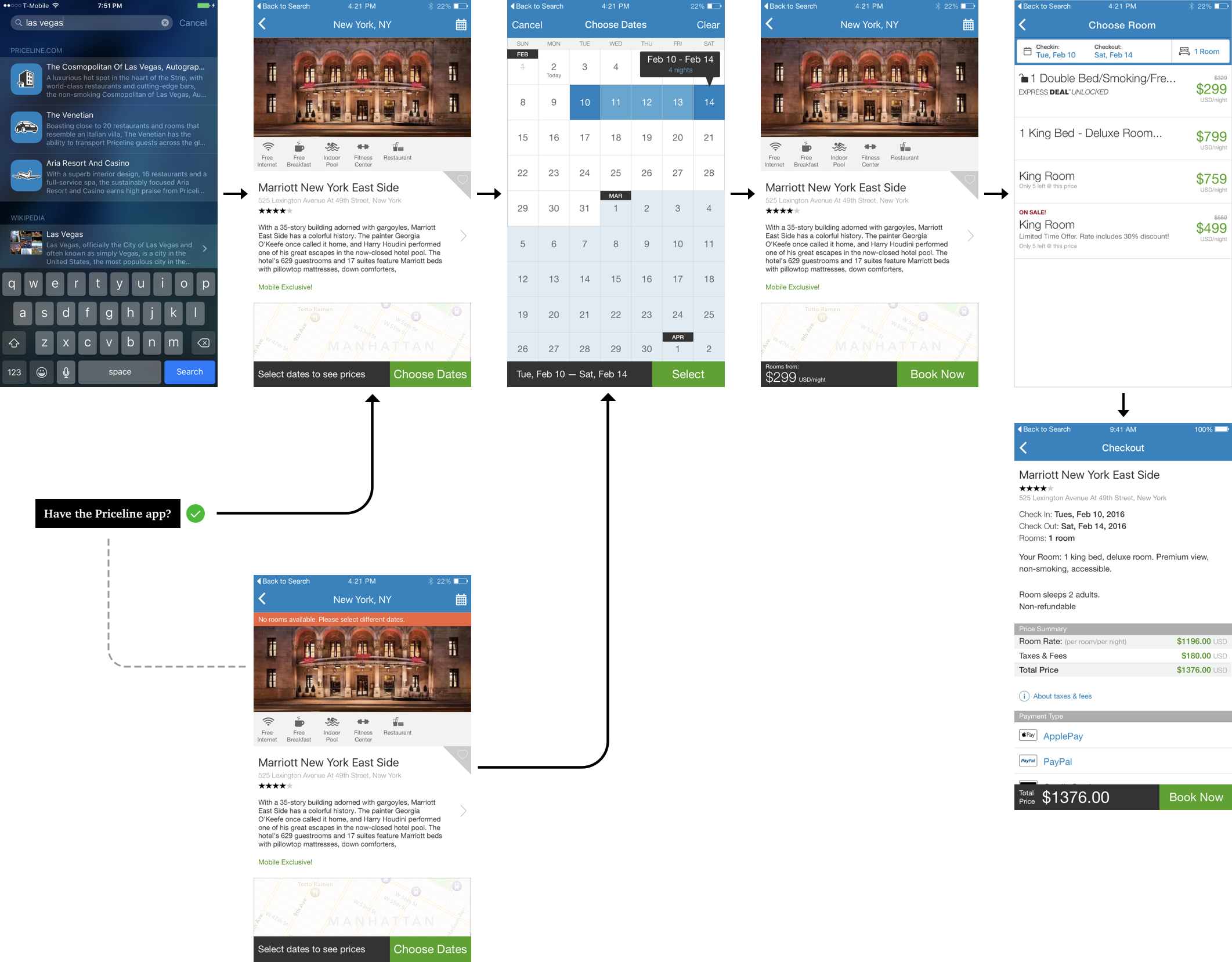
- Edge case – users should be able to update the dates if no rooms are available

Refined Flows

Recruit Usability Test Participants
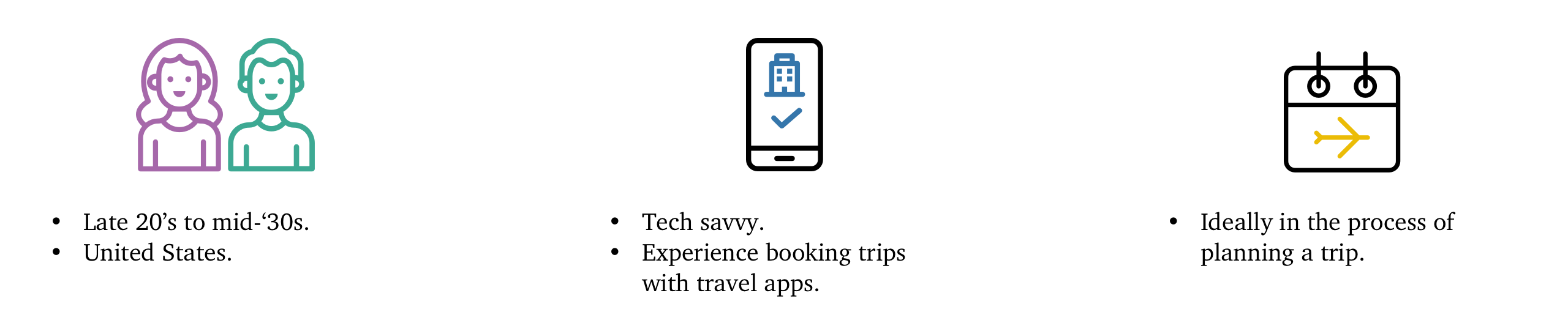
Participants Profile
I created an interactive prototype and worked with my Sr. Product Manager on a user testing plan to validate that the refined flows were intuitive. And then launch the MVP and track the performance.


Results
- All test participants thought the flows were clear and straightforward
- Hotel bookings started trending up after the MVP launch.

Usability Testing Learnings
- Customers compared our available hotel options and prices with our competitors
- These customers were price-conscious and usually had a specific destination in mind but were flexible on the dates for their next vacation
Phase 2
Because of the positive performance in the MVP launch, the product team decided to invest more effort into turning the MVP into a full feature for the hotel products.
Competitive Analysis
Only a few of our smaller competitors had this feature implemented for their iOS customers, but the customers would only see the option in the calendar picker screen.
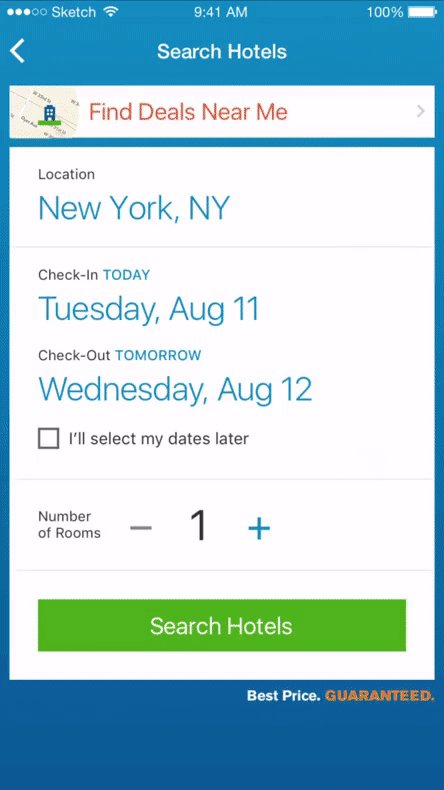
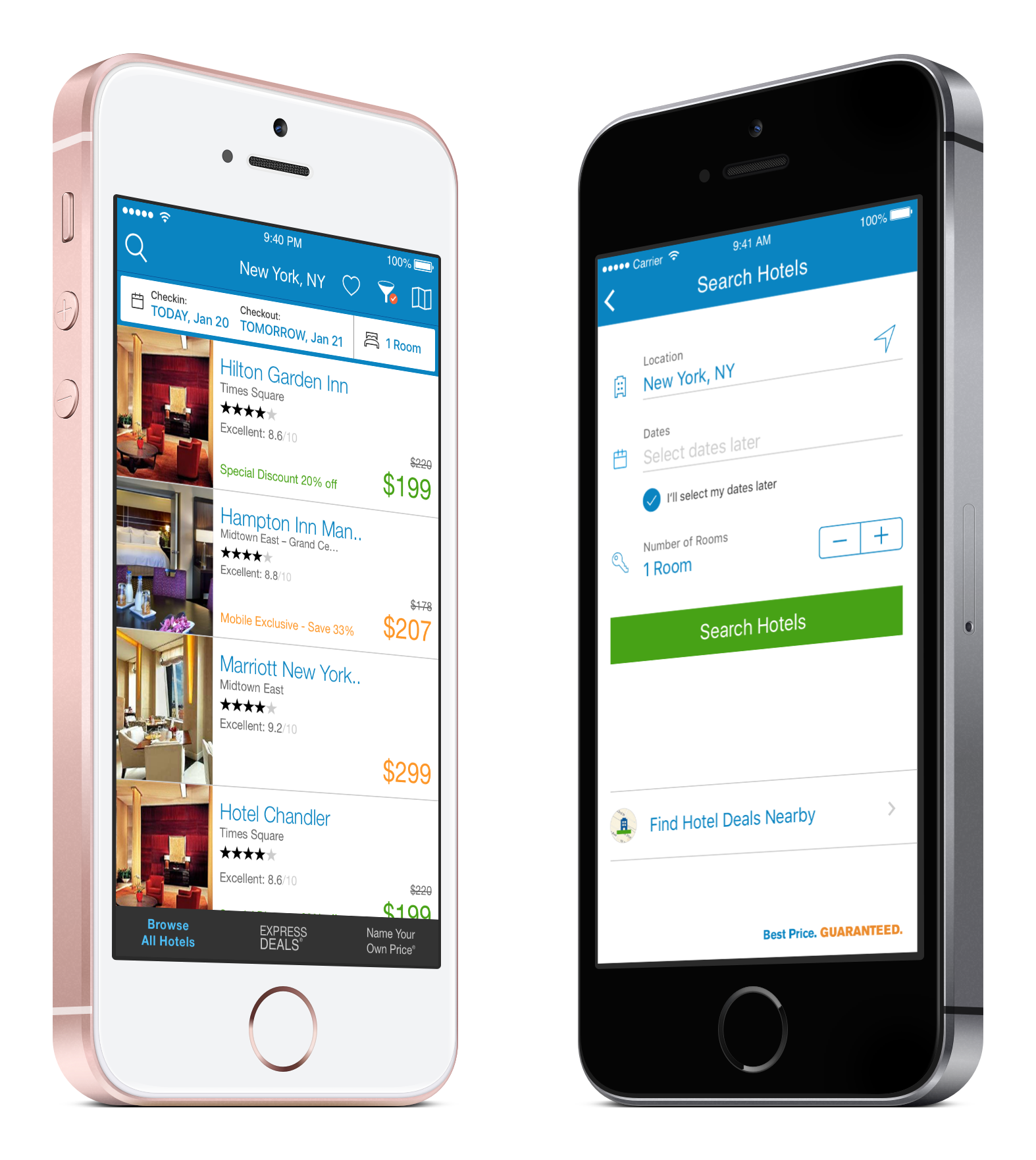
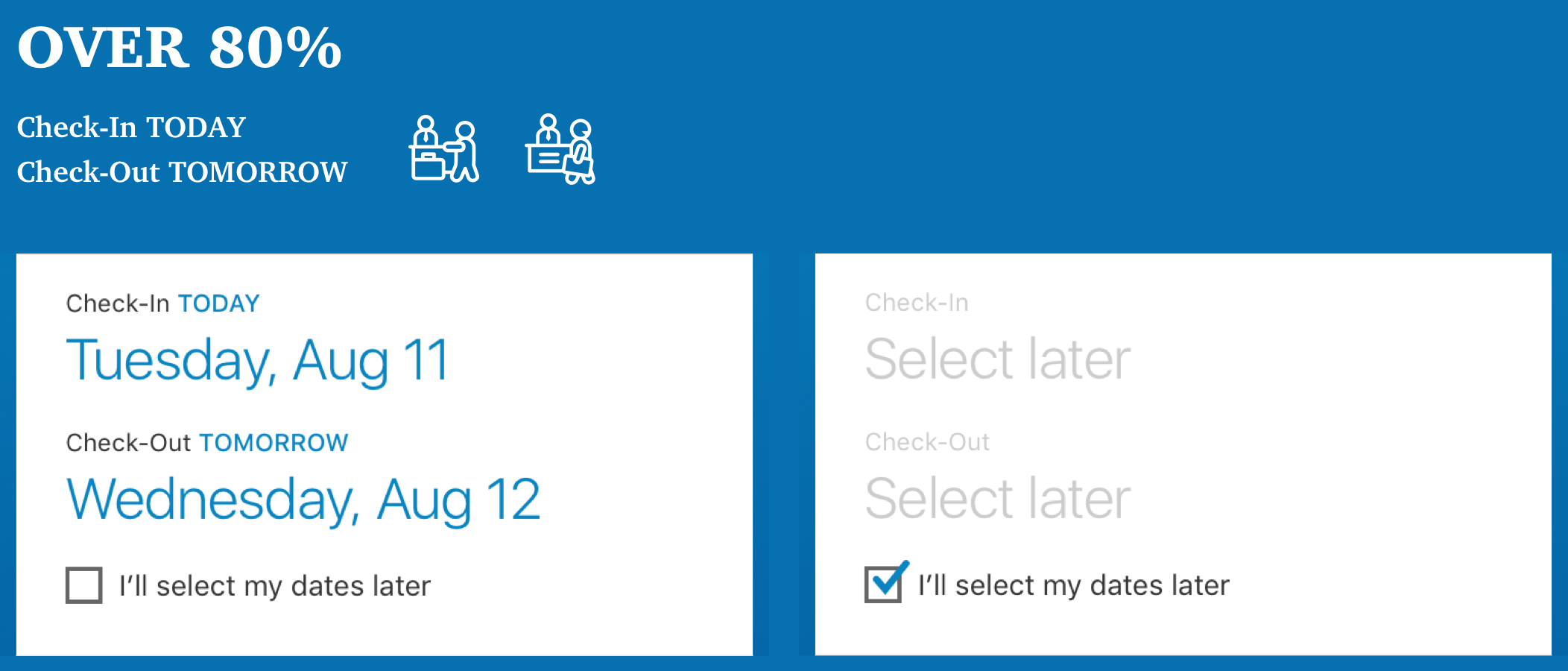
Home Screen
Based on Google Analytics, we saw that over 80% of hotel customers check-in today and check out the next day. This UI made it easy for users to check the box and start searching for hotels immediately and choose dates later.

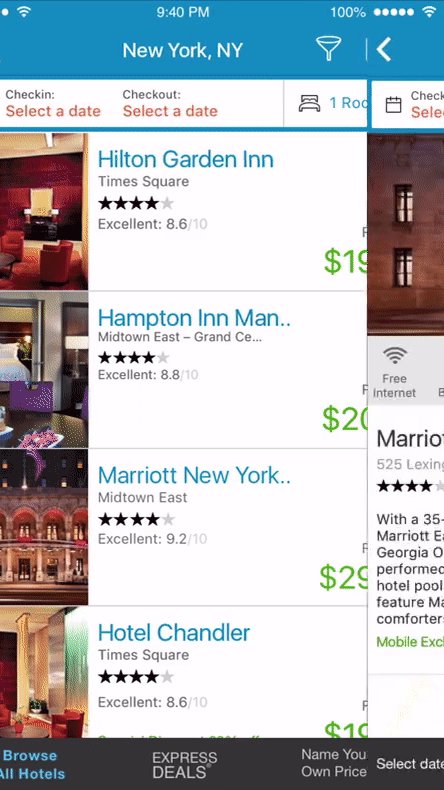
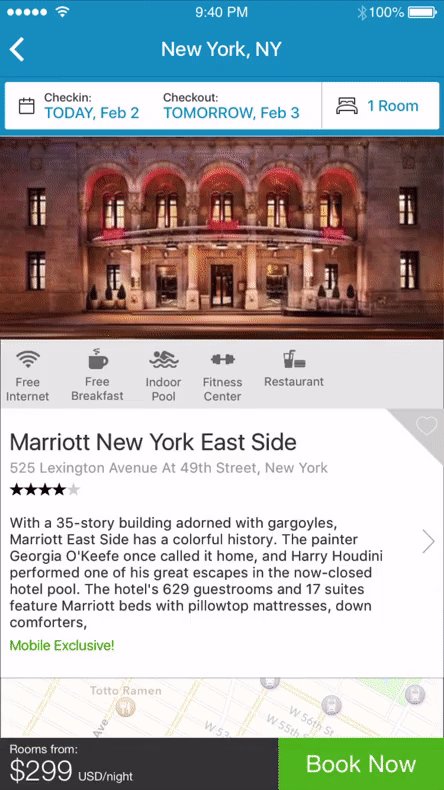
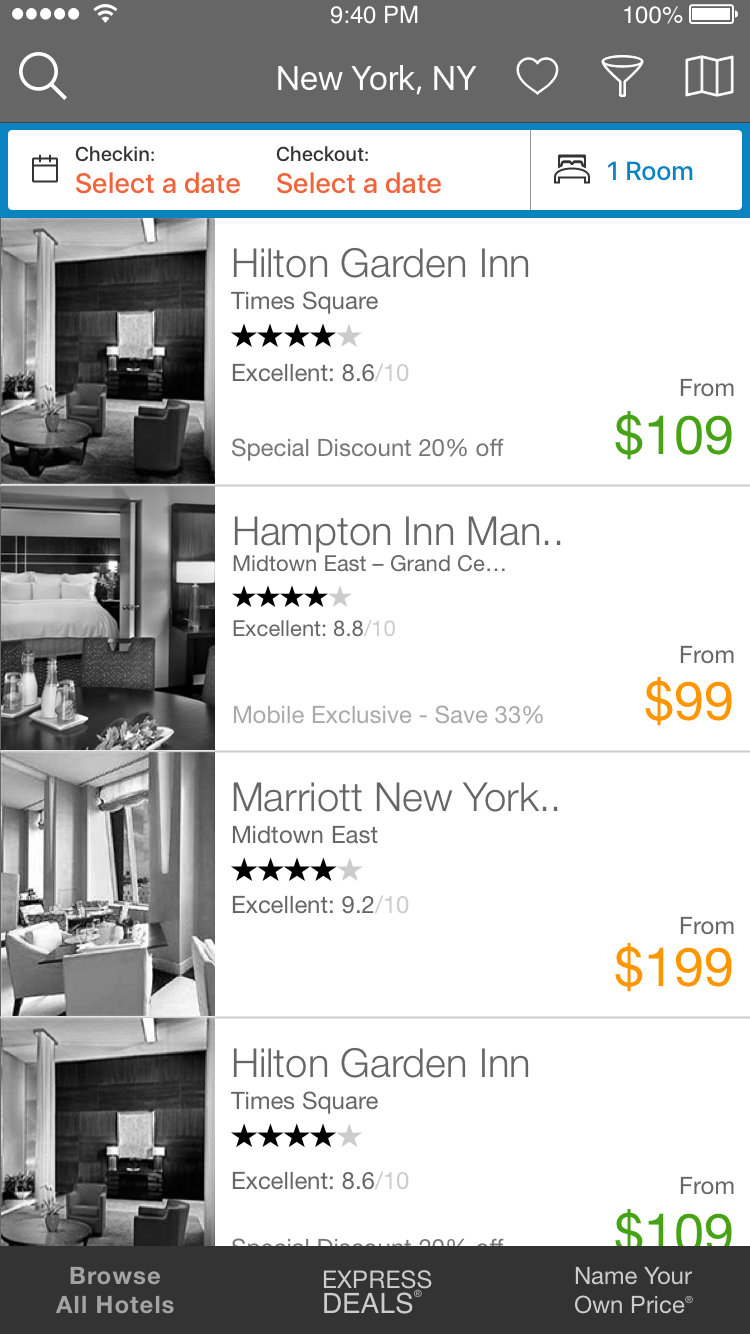
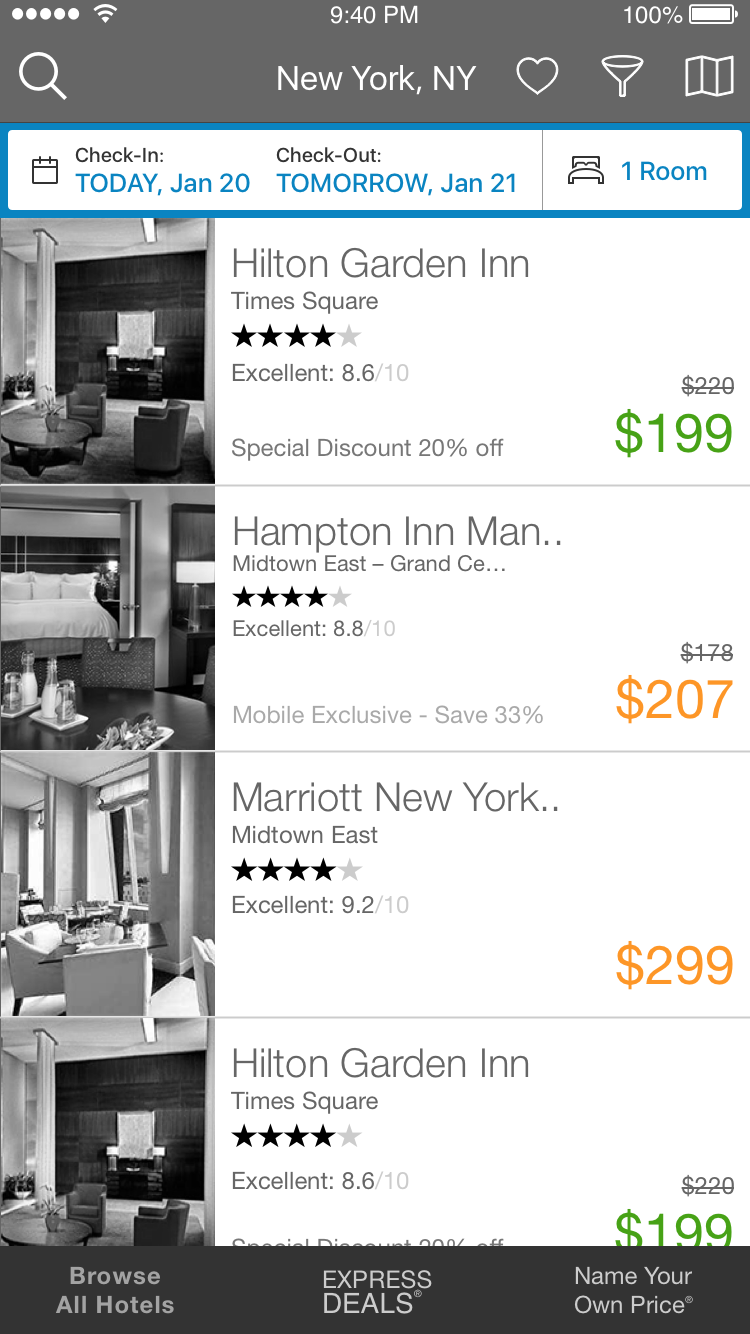
Listing Screen
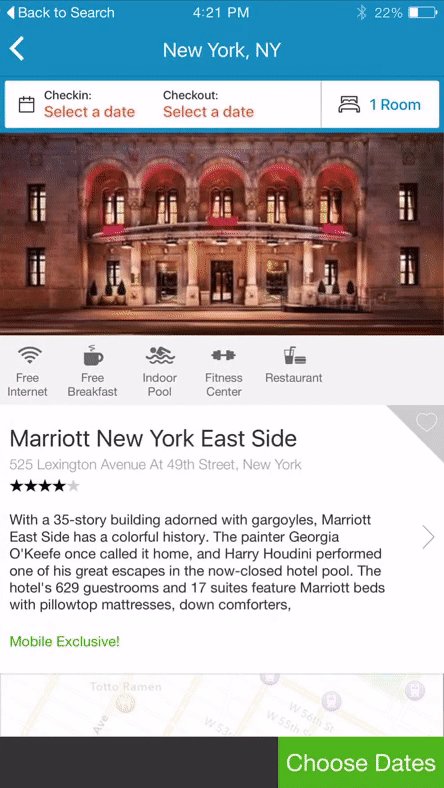
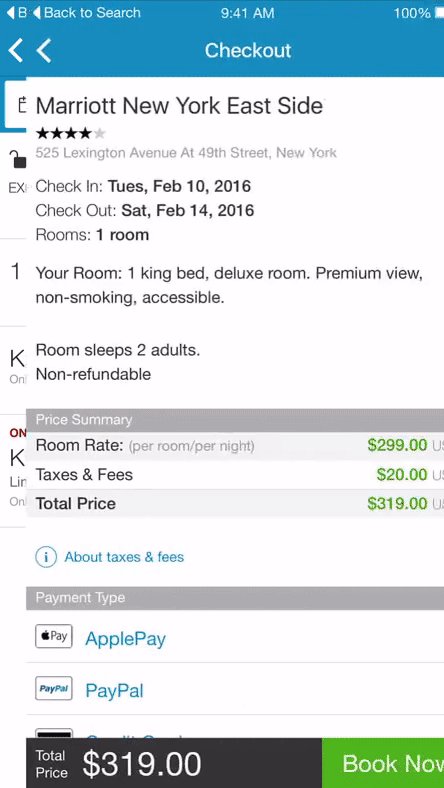
In phase 1, we had to hide the prices on the Details screen because it required the check-in and check-out dates.
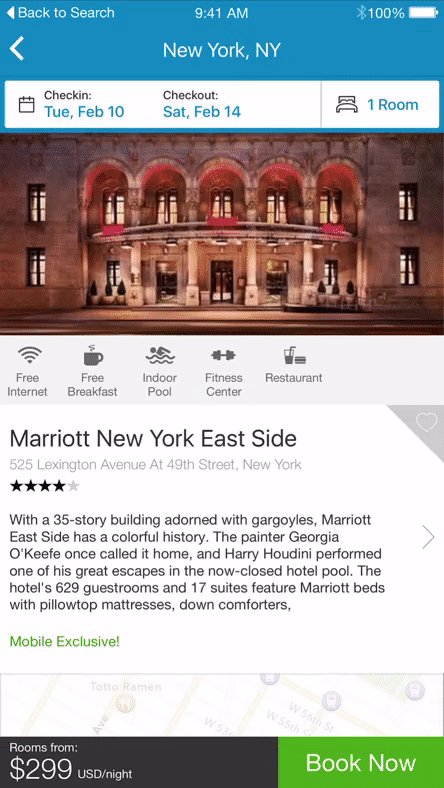
With flexible dates, picking the dates became optional on the Home Screen. But, knowing the cost of each hotel would make trip planning easier for our price-sensitive customers.
Left - Prices are up-to-date when we know the check-in and check-out dates
Right - The From prices helped to budget for the next trip


Prototype